
Amazon CloudFrontからswfをダウンロードさせる
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Flashサイト on AWS の構成として、Amazon CloudFrontからswfファイルをダウンロードさせ、その後の通信をEC2で行うというやり方を巷でよく見かけます。
フォントデータなどで肥大化してしまったswfファイルをCDN上にキャッシュさせることにより、ユーザの起動時のダウンロードの速度を解消することができます。
弊社でよく使う構成のFlex×Javaプロジェクトにて、CloudFront上のswfファイルとEC2上にデプロイしたJavaプロジェクト間でAMF通信を行うサンプルを試してみました。
ポイントとしては、
- service-config.xmlにEC2上のエンドポイントを指定し、その定義を元にswfをパブリッシュする。
- サービスをデプロイしたEC2上に、CloufFront上からアクセス可能なようにcrossdomain.xmlを配置する。
になります。
では、実際にやっていきます。(事前にEC2は構築済みとします)
services-config.xmlの編集
先ずは、Flex×Javaプロジェクトを作成し、services-config.xmlのAMFのエンドポイントの部分にEC2のURLを指定します。(S2BlazeDSを使っています)
services-config.xml(抜粋)
<channel-definition id="my-amf" class="mx.messaging.channels.AMFChannel">
<endpoint url="http://ec2-XXX-XXX-XXX-XXX.ap-northeast-1.compute.amazonaws.com/sample/messagebroker/amf" class="org.seasar.blazeds.endpoints.S2AMFEndpoint"/>
<properties>
<polling-enabled>false</polling-enabled>
</properties>
</channel-definition>
S3へswfをアップロード
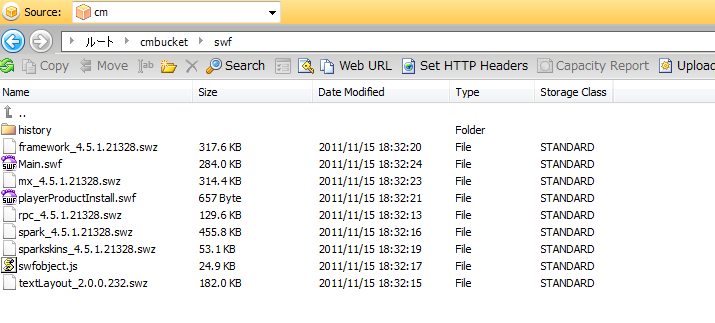
上記のservices-config.xmlの指定を元にパブリッシュしたswfコンテンツS3にアップロードします。
ここでは、CloudBerry Exploreを使用しています。

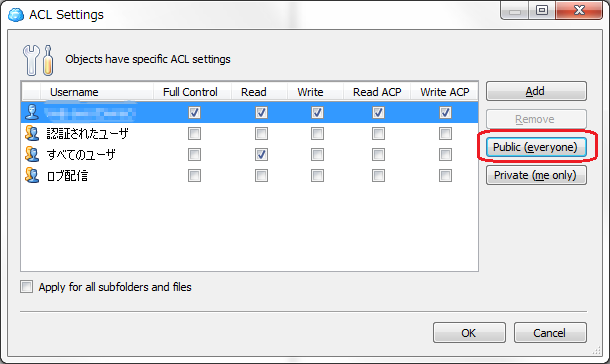
アップロード後、publicアクセスに変更します。

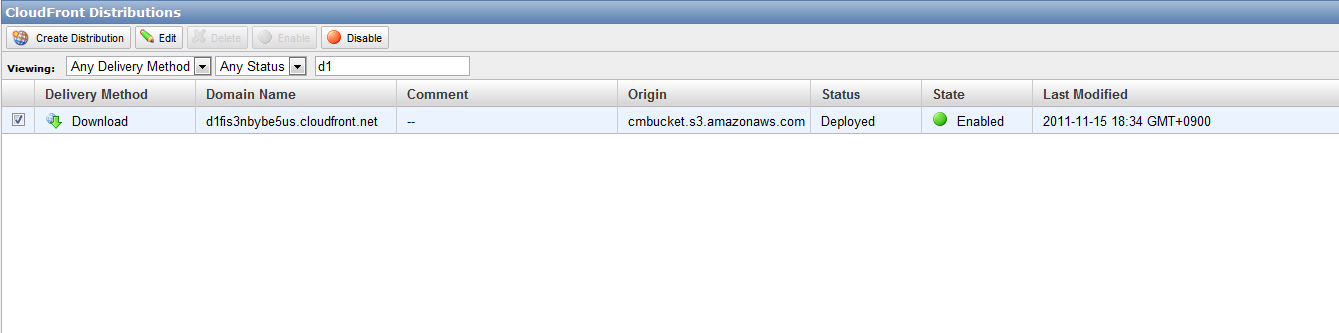
次にアップロードしたS3に対して、CloudFrontのディストリビューションを作成します。

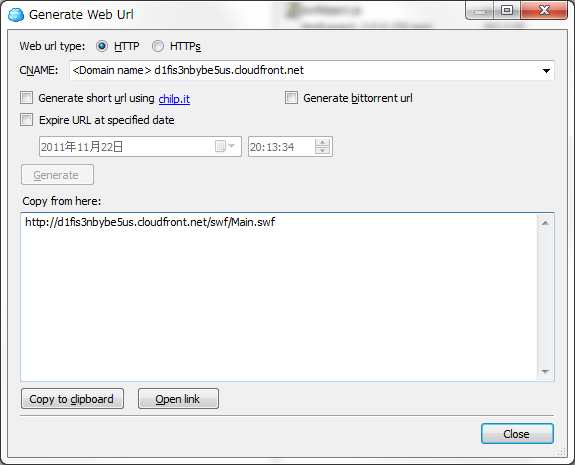
CloudFrontを作成すると、CloudBerryからCloudFront上のURLを参照できるようになっています。

htmlラッパーファイルの編集
EC2上に置くswfを呼び出す為のhtmlファイル(Main.html)に対して、embedの部分を上記のCloudFrontのURLになるよう変更します。
Main.html(抜粋)
swfobject.embedSWF(
"http://d1fis3nbybe5us.cloudfront.net/swf/Main.swf", "flashContent",
"100%", "100%",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
crossdomain.xmlの配置
EC2にJavaプロジェクトをデプロイ後、CloudFront上に置いたswfからアクセス可能なようにEC2のドキュメントルートにcrossdomain.xmlを配置します。
作成したCloudFront上のドメインのみ許可するようにしています。
<?xml version="1.0"?>
<!DOCTYPE cross-domain-policy SYSTEM "http://www.adobe.com/xml/dtds/cross-domain-policy.dtd">
<cross-domain-policy>
<allow-access-from domain="d1fis3nbybe5us.cloudfront.net" />
</cross-domain-policy>
上記の手順を行うことで、以下のURLにアクセスすると、swfファイルはCloudFront上からダウンロードされ、EC2とamf通信を行うことが試せるかと思います。
http://ec2-XXX-XXX-XXX-XXX.ap-northeast-1.compute.amazonaws.com/sample/Main.html
まとめ
CloudFrontではキャッシュ機構によって、レスポンスの改善が図れます。
特にグローバルなサイトでは、CloudFrontを使うことで、エンドユーザのアクセスポイントに応じて、
各国のエッジロケーションにコピーされるので、より効果が発揮できると思います!
是非とも使うべきですね!







